CSS tricks for grooving your layout
One of the easiest ways to groove your layout and make it more captivating is by the use of simple CSS tricks. We are sharing with you one of the many CSS tricks that will help you in making your layout more appealing. Because working constantly with the same design and layouts gets boring sometimes and users also become fed up with the same designs. A good way to change all that is by incorporating ideas from other media i.e. broadcast media and print media designs and layouts.
By using designs from print media let’s say editorial or print design you can easily give that extra flavor that will attract the users. Simple CSS tricks enable you to create visuals that make you stand out from the rest of the crowd. Here is a cool CSS trick that we have shared with you to get the difference that your users require.
Blend Modes and Mix Blend Modes in CSS
CSS Blend Modes are not commonly used by many designers. Colouriser and duotone imagery are very appealing that enable the designers to implement different image effects in the browser instead of creating multiple colored images. It helps in giving a look that is unifying and different from each other at the same time by changing a single value in your CSS. You can choose between 15 different values available in blend mode to get your required look. This method is also very easy as compared to doing the same work in adobe photoshop or other tools.
CSS Blend Mode
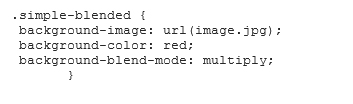
An easy example is shared below to give you a better idea of how to blend an image with the background color. Just give the URL for the image and specify the color that you want to blend according to your color scheme. Multiply is used for showing the effect of the blend on the background-image.

Multiply blend mode is shown here by creating a div and a class of simple blended.

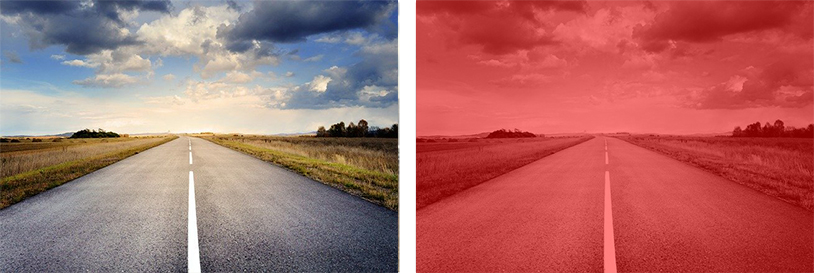
The image on the left side is the original and the one right side is blended by using the above-mentioned example.
Blend mode calculates the final color value when layers overlap. There are many blend modes other than multiply that you can use according to your requirements. Some of the blend mode options in CSS are screen, lighten, saturation, darken, etc. You can also use two images, blend them and apply color or blend modes also enables you to play with gradient.
CSS Mix Blend Modes
Just like an image other elements can also be designed using a blend mode. Everything is the same except for the addition of three new properties of initial, inherit and unset. Here is an example for you to get a better idea of a mix-blend-mode that uses an image and text. A div is created with the class my-image that contains the picture. The image uses a multiply mix blend mode that places it into the background. The my-image div that also contains the heading text should be a set of new stacked content which is done through isolation property to set it apart from the background of the body element and prevent it from falling in the background.
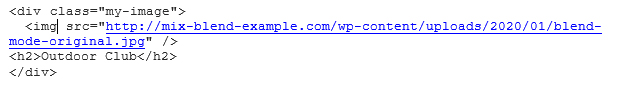
Here is the HTML used for this example

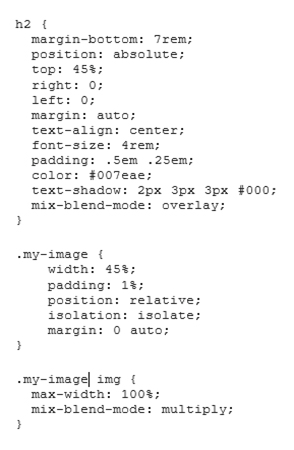
The CSS used in this example is given below

The result of applying this mix-blend-property can be seen in the image below where a text is blended with the background. As a result of the blending, the background image through the text can be seen.


Facebook Comments