Magandang araw, ito ang karugtong ng una kong pagtuturo patungkol sa pag gamit ng table tag at paano gumawa ng basic frame ng webpage gamit ang tag na ito. Ituturo ko din dito kung paano gamitin ang Internal CSS, huwag malito sapagkat hindi ito gaya ng Inline CSS na una ko nang naituro.
Gagayahin natin hangga’t maaari ang pinakita kong halimbawa na larawan ng webpage sa unang pagtuturo gamit lamang ang table tag na ito at sa pag didisenyo nama’y magagawa natin yon sa tulong ng CSS. Ang Internal CSS na code ay ilalagay sa loob ng <head> tag.
Hinihimuk ko din kayo na umisip na ng magandang kumbinasyon ng mga kulay na maaari mong gamitin. Sa Colourlovers ako tumitingin ng kulay, napakarming pag pipiliian dito, mula sa mga madidilim, matatapang hanggang sa mga tila kulay ulap. Tandaan na importante ang pag pili ng maayos na kulay dahil dito din nakasalalay kung gaano katagal mananatili ang bisita ng iyong webpage.
Muli ay ihanda na ang notepad at tayo’y mag uumpisa na sa ikalawang parte ng pagtuturo na ito.
Paghahanda ng Internal CSS
Kopyahin o gayahing eksakto ang code na ito sapagkat hindi gagana ang style kung mali ang iyong pag ko-code.
<html>
<head>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
Lahat ngayon ng ipapaloob mo na CSS styling codes diyan ay babasahin ng webpage, kaya’t importante na lahat ng iyong ilalagay na style ay nasa loob nito.
Ang Table code mula sa unang pagtuturo
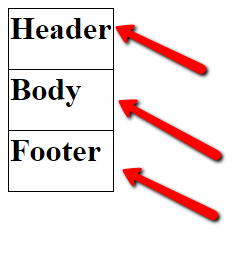
Kung hindi mo naihanda ang nauna nating nagawang code, huwag mag alala nasa ilalim ito. Suriin itong mabuti at huwag kalimutan ang ating naumpisahang mga paghahanda. Tandaan na mayroong tatlong bahagi tayo na ginagawa, ito ay ang mga:
- Header
- Body
- Footer
<html>
<head>
<style type="text/css">
</style>
</head>
<body>
<table>
<tr>
<td>
<h1>Header</h1>
</td>
</tr>
<tr>
<td>
<h1>Body</h1>
</td>
</tr>
<tr>
<td>
<h1>Footer</h1>
</td>
</tr>
</table>
</body>
</html>
Wala itong border o guhit sa ngayon kaya’t sa pagtuturo na ito ay matutunan natin na lagyan ito at kulayan na rin.
Table styling with borders
Ilagay ang code na matatagpuan sa ilalim sa loob ng <style>.
table, td, th {
border: 1px solid black;
border-collapse: collapse !important;
}
Gaya nito:
<style type="text/css">
table, td, th {
border: 1px solid black;
border-collapse: collapse !important;
}
</style>
Pansinin ang table, th, td, lahat ngayon ng table, th, td sa iyong ginagawang webpage ay ia-apply ang nilagay mong mga styling dito. Gumamit ako ng dalawang style property ito ay border at border-collapse. Ang border ay may 1px (kapal ng linya), solid (buo, hindi guhit guhit o tuldok tuldok) at may kulay na itim. Ang sumunod naman na style property ay border-collapse, ang nilagay ko dito ay “collapse” o nag iisang guhit lamang, kung gustong doble, gamitin ang “separate”.
Note: Gumamit ako ng !important sa bawat dulo ng style property na ginawa ko, dahil minsan hindi gumagana ito pag wala nito.
Subukin ang iyong ginagawa, tandaan na kailangan mo itong i-save bago ito gumana.

Haba at lapad ng table cells
Kailangan ay sakop ang buong monitor ng ginagawa mong webpage hindi ba?
table {
width: 100%;
height: 100%;
}
Idagdag lamang ang code na yan at tignan ang mangyayari sa iyong ginagawa.
Pagkukulay ng table cells at text
Tignan at sariling-suriin ang code na ginamit ko sa pang kabuuan.
<html>
<head>
<style type="text/css">
table, td, th {
border: 1px solid black;
border-collapse: collapse !important;
}
table {
width: 100%;
height: 100%;
color: white;
}
.header {
height: 20%;
background-color: green;
}
.body {
height: 90%;
background-color: grey;
}
.footer {
height: 10%;
background-color: green;
}
</style>
</head>
<body>
<table>
<tr>
<td class="header">
<h1>Header</h1>
</td>
</tr>
<tr>
<td class="body">
<h1>Body</h1>
</td>
</tr>
<tr>
<td class="footer">
<h1>Footer</h1>
</td>
</tr>
</table>
</body>
</html>
Ginamitan ko na din ito ng class selector, huwag malito para lamang ito sa CSS upang madali na mag-target ng element na lalagyan ng style. Makikita na naka set sa 20% ang height ng header, 90% sa body at 10% sa footer. Dinibisyon ko lamang ito sa 100%, kailangan din ng kaunting kaalaman sa Math. (he he)

Dapat ay ganyan ang kalabasan ng iyong ginagawa.
Tips: Hindi lamang nakasalalay sa salitang kulay ang maaari mong magamit sa pag set ng kulay, puwede din ang hexadecimal colors, maaari mo itong isearch sa google para sa karagdagang kaalaman.
Dito mag wawakas ang pagtuturo na ito.

Facebook Comments