Ito ay karugtong ng unang in-depth tutorial na naituro ko kamakailan lamang. Kaya’t kung di mo pa iyon nababasa, I suggest puntahan mo na at umpisahan nang basahin. Mahirap kung iyong lalaktawan ang unang parte dahil ikaw ay malilito at malamang mangangapa ka dito sa pagtuturo na ito.
Una ko nang sasabihin na sa huli ko na ilalahad ang buong code na kailangan upang maiwasan ang masyadong maraming code dito sa post na ito. Kaya’t ang mauunang mga code ay bahagi lamang ng kabuuan, at ilalagay ko ito sa huli bilang isang buo. Natalakay sa unang pagtuturo ang kabuuan ng code, kaya’t mangyari na ito’y review-hin upang hindi masyadong mahirapan sa pag adjust dito sa pangalawang parte ng pagtuturo na ito.
Header setup using div
Ang header ay isang lugar na importante na bahagi ng isang website, sapagkat ito’y maglalaman ng impormasyon tungkol sa iyong website. Dito rin inilalagay ang nabigasyon para sa pangkabuuang nilalaman. Kaya’t sa pagtuturo na ito ay tatalakayin natin ang paglalagay ng logo at navigation menu sa loob ng header sa tulong ng div tag.
Paano gumawa ng logo?
Hindi natin sa ngayon mako-cover ang pag gawa ng sariling logo, ngunit ako’y may plano na mag gawa ng simpleng pagtuturo tungkol sa photoshop upang makagawa ng logo para may sariling branding. Sa ngayon ay gagamit tayo ng napaka simpleng logo na orihinal din nating gagawin upang maiwasan ang copyright issues.
Ito ang logo na gagamitin sa pagtuturo na ito, maaari mo tong i-download upang magamit mo habang sinusundan ang kahabaan ng pagtuturo na ito.

Note: Right click mo lamang at pindutin ang save image as.
Tayo’y maguumpisa na sa pag gawa ng header na ito. Ihanda na ang iyong text editor at humanda nang mag pokus.
Setting up the logo inside the header div
Ang logo ay kadalasang nasa kaliwang bahagi ng header, puwede din namang gitna, madalang sa kanan. Sa pag tuturo na ito, ang pag lalagyan natin ay kaliwa.
...
<div class="header">
<div class="logo-holder">
<a href="home.html">
<img src="Logo.png" class="image-logo">
</a>
</div>
</div>
...
Ang tatlong tuldok ay nagpapahiwatig ng kabuuang code na sa ngayon ay di ko muna inilagay upang hindi masyadong humaba ang space na sinasakop. Ito naman ang code ng CSS.
.logo-holder {
padding:10px;
height:100px;
}
.image-logo {
height:100%;
}
Ang navigation bar
Ihanda na rin ang hiwalay na HTML file para sa ikalawang page nito. Pangalanan itong About.html at huwag kalimutang i-save. Isulat din dito ang nais mong maging laman, maaari itong tungkol sa’yo, sa iyong hilig o kahit ano pa.
... <nav class="main-navigation"> <a class="menu-item" href="home.html">Home</a> <a class="menu-item" href="about.html">About</a> </nav> ...
Ito naman ang CSS.
.main-navigation {
background-color: #333333;
padding: 10px 20px;
}
.menu-item {
color: #FFFFFF;
text-decoration: none;
margin-left: 10px;
}
Gumamit muli ako ng panibagong tag na malamang ay napansin mo na, ito ay ang nav parang ul lamang din ito ngunit mas madaling gamitin dahil hindi mo na kailangan ng extra na tag sa loob, diretso mo nang ilalagay ang a tag.
The whole working code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Una kong website gamit ang div</title>
<style type="text/css">
body {
font-size:14px;
line-height:18px;
}
.main {
max-width:960px;
margin:0 auto;
}
.header {
background-color:#f2f2f2;
}
.content-area {
min-height:380px;
background-color:#f2f2f2;
margin: 4px 0;
}
.footer {
height:100px;
background-color:#333333;
}
.logo-holder {
padding:10px;
height:100px;
}
.image-logo {
height:100%;
}
.main-navigation {
background-color: #333333;
padding: 10px 20px;
}
.menu-item {
color: #FFFFFF;
text-decoration: none;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="main">
<div class="header">
<div class="logo-holder">
<a href="home.html">
<img src="Logo.png" class="image-logo">
</a>
</div>
<nav class="main-navigation">
<a class="menu-item" href="home.html">Home</a>
<a class="menu-item" href="about.html">About</a>
</nav>
</div>
<div class="content-area">
</div>
<div class="footer">
</div>
</div>
</body>
</html>
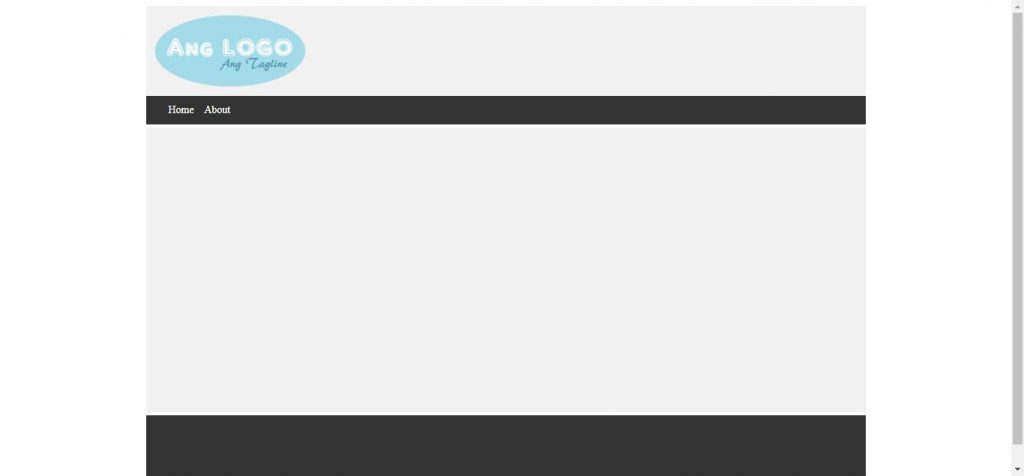
Kopyahin ito ng 100% at ilagay sa iyong ginawang About.html file kanina. Hayaan na ito’y magkatulad sa ngayon. Sa mga susunod na pagtuturo natin ito gagalawin. Dapat ay ganito ang kalabasan ng iyong ginawa.

Hindi ba’t nagkakaron na ng itsura? Umpisa pa lamang yan, marami pa akong gustong ibahagi sa iyo, dito ko na muna tatapusin ang pagtuturo na ito. Tutukan ang susunod na parte, salamat!

Facebook Comments