
Kung nandito ka na sa parte na ito, nais kong batiin ka dahil ang ituturo ko ngayon ay medyo maiiba kesa sa mga nauna kong naituro na. Kung sa mga nakaraan ay nag-pokus tayo sa table, p, h1 atbp. Dito naman ay gagamit tayo ng panibagong HTML tag, ang div tag.
Ano ang div tag?
Para sa akin, ito ang pinaka backbone talaga ng isang website, lahat ng website na nakita ko o nabisita ay hindi puwedeng mawalan nito. Nais kong magbigay ng konting paalala na ang mga ituturo ko dito at ang paraan ng pagtuturo ko ay medyo magiging advanced. Pero huwag matakot dahil gagawin ko ang makakaya ko upang maging simple pa rin itong basahin.
<div></div>
Sa pagtuturo ko na ito, tatalakayin natin ang dalawang uri ng layout ng isang website. Ang Fixed width at ang Full width. Ano nga ba ito at ano ang importansiya nito sa pagbuo ng website? malalaman mo ito, basahin lamang ang kabuuan ng pagtuturo na ito.
Fixed width website
Ito ay yung may limitasyon ang gilid ng iyong website, hindi masasakop ng website ang iyong buong screen o monitor. Ito ang kadalasan na ginagamit noong mga bandang 90’s at early 2000’s. Dahil sa simpleng itsura nito at tila madaling pamahalaan ang bawat parte ng site sa uri na ito.
Full width website
Ito naman ang madalas gamitin sa panahon ngayon. Sakop nito ang iyong screen kahit gaano pa ito kalaki o kalapad, tiyak na kayang okupahan ng uri ng site na ito.
Tayo’y magumpisa na
Ang ituturo ko dito ay Fixed width website. Gaya pa rin ng naunang pagtuturo, ihanda ang iyong notepad. Kung ikaw man ay napapagod na sa itsura ng notepad na iyan ay maaari kang gumamit ng mga kilalang code editor. Ang gamit ko ay Notepad++.
Pangunahing code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Una kong website gamit ang div</title>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
Pansinin na may nakita kayong bago sa king code sa itaas, ito ay ang !DOCTYPE at meta charset. Ito ay para magamit natin ang latest na HTML ngayon, ang HTML5. Ganun pa rin ang gagawin, walang pinagbago kaya’t huwag masyado manibago.
Ang pag gamit sa div tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Una kong website gamit ang div</title>
<style type="text/css">
body {
font-size:14px;
line-height:18px;
}
.main {
max-width:960px;
margin: 0 auto;
}
.header {
height:120px;
background-color:#f2f2f2;
}
.content-area {
min-height:380px;
background-color:#f2f2f2;
margin: 4px 0;
}
.footer {
height:100px;
background-color:#333333;
}
</style>
</head>
<body>
<div class="main">
<div class="header">
</div>
<div class="content-area">
</div>
<div class="footer">
</div>
</div>
</body>
</html>
Pansinin na binubuo ito ng apat na div tags, ito ay may mga css class selectors na main, header, content-area at footer. Ang main ay para sa kabuuan ng iyong website, siya ang hahawak sa tatlong bahagi kaya’t nakapaloob sa kanya ang tatlong iba pang div tags na header, content-area at footer.
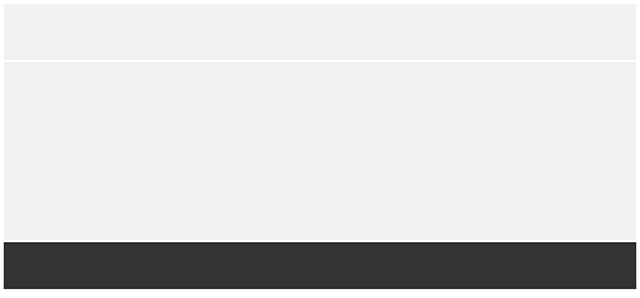
Ganito dapat ang kalabasan ng iyong ginawa

Huwag matakot na paglauran ang values ng css na aking ginawa, maaari mo itong baguhin gaya ng height. Mag eksperimento ka sa iyong sariling kakayanan, at kung hindi man ito biglang gumana o masira, ay icopy-paste lamang muli ang code ko sa taas para umulit sa umpisa ang iyong ginagawa.
At kung mayroon mang nakikitang mga bago sa paningin na codes ay huwag matakot na isearch ito sa google kung para saan. Halimbawa na lamang ay ang margin: 0 auto; na aking ginamit, ito ay para lamang gumitna ang website, isearch mo ito upang mas maintindihan pa lalo.
Ngayon ay napag aralan natin ang mas malalim na aspeto ng pagbuo ng website. sa susunod na parte ay bubuuin natin ng mainam ang header part. Kaya’t manatiling nakatutok sa susunod kong ipo-post. Salamat!

Facebook Comments