Ito ay parte ng serye sa pagtuturo tungkol sa pag gamit ng div at kung ano ang magagawa nito sa pag gawa ng website. Ilalagay ko sa ilalim ang dalawang naunang parte upang maging sanggunian tungkol sa pagtuturo na ito.
- Part 1 – Overview of div tag
- Part 2 – Header setup using div
- Part 3 – Content section setup with div
Nagawa na natin ang header sa nakaraan na pagtuturo, natutunan natin maglagay ng logo, mag lagay ng navigation bar menu at natalakay din ang pag gawa ng panibagong page ng html. Dito sa pagtuturo na ito matututunan naman ang pag lalagay ng nilalaman o contents sa may content part.
Content section setup with div
Kung ang header ay mahalaga dahil dito inilalagay ang pangunahing impormasyon sa iyong website. Tiyak na ang content part ay importante rin, sapagkat dito mo ilalagay ang laman ng iyong website, kung wala ito ay walang silbi o useless ang ginagawa mong website. Saan mo nga naman ilalagay ang nilalaman kung walang pag lalagyan hindi ba?
Sadyang napaka-flexible talaga ng div dahil napakaraming magagawa sa tulong nito. Pag aaralan natin kung paano mag paglalagay ng padding at margin upang maganda sa paningin ang iyong website. Mag lalagay din ako ng imahe upang hindi masyadong nakakaburyo ang pagtuturo na ito. Nais kong magpaalala na huwag basta manguha ng imahe sa internet o sa google dahil hindi biro ang masangkot sa copyright issues, I suggest maghanap kayo ng CC o creative commons para gamitin sa pagtuturo na ito. Pixabay CC dito ako nangunguha ng ginagamit ko madalas.
The code for content part
... <div class="content-area"> <h2>Home</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse convallis vel augue nec tristique. In elementum cursus diam, sit amet lacinia lectus scelerisque non. Quisque consequat sit amet odio at molestie.</p> </div> ...
Tandaan na ang tatlong tuldok ay nagpapahiwatig lamang para sa kabuuang code, inalis ko lamang ito upang hindi masyadong tadtad itong pagtuturo ng puro codes. Pansinin ang p tag, ito ay kailangan na nakapa loob sa div ng iyong content area para madali ang pag-style gamit ang CSS.
.content-area {
padding:20px;
}
.content-area > p {
margin-top:0;
margin-bottom:10px;
}
Sa taas naman ay ang CSS na kaakibay ng code nito. Pansinin ang > symbol na ginamit ko. Ang ibig sabihin nito ay ta-targetin ang lahat ng p na nasa loob ng .content-area na div, para menos trabaho sa pag ko-code at pag lalagay ng class sa bawat p tag mo. Hindi ba’t handy?
Ang pag lalagay ng imahe
Siguro nama’y pamilyar ka na sa html tag para dito. Nasa mga unang pagtuturo ko ito.
... <div class="content-area"> <h2>Home</h2> <img class="car-image" src="car.jpg"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse convallis vel augue nec tristique. In elementum cursus diam, sit amet lacinia lectus scelerisque non. Quisque consequat sit amet odio at molestie.</p> </div> ...
Kung ire-refresh mo na ang iyong ginawa gamit ang code sa itaas, makikita mo na dikit ang imahe sa may mga teksto. Huwag mag alala may paraan para maayos ito, gagamit tayo ng padding.
.car-image {
width: 320px;
float: left;
padding: 20px;
}
Ibig sabihin ng property ng padding sa itaas ay maglagay ng 20px padding sa apat na gilid ng imahe, kaya’t ito’y magluluwag at magiging maayos sa paningin. Gumamit din pala ako ng float property na may value na left, ito ay para mapunta sa kaliwa ang imahe at hindi kung saan man. At syempre ang width property para hindi masyadong malaki ang imahe na halos sakupin na ang buong website.
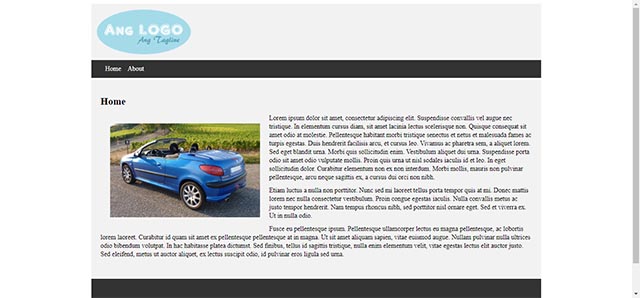
The Result

Dapat ganito ang kalabasan ng iyong ginagawa, kung hindi naman ay huwag matakot mag comment upang mag tanong o gamitin ang contact page ko. Siguruhing na edit din ang About page, kahit kopyahin na lamang ang nilagay mo sa content at palitan na lamang yung title sa taas upang maiwasan na malito, huwag din kalimutan na kopyahin ang mga CSS na ginamit.
Hindi ko na muna ilalagay ang pangkalahatang code, masyadong mahaba. Tignan na lamang ito sa part 2, kung paano ko inaapply ang tipak ng code na ito.
Dito magwawakas ang pagtuturo na ito, abangan ang susunod na parte. Salamat!

Facebook Comments