Sa wakas, ito na ang huling bahagi ng serye tungkol sa pag gawa ng website gamit ang div bilang frame o backbone. Natutunan natin na ang gamit ng div ay sobrang halaga at importante sa pag gawa ng website, napaka flexible nito at napakaraming puwedeng pag gamitan.
Sa nakaraang apat na parte ng serye na ito, natutunan ang importansya ng bawat bahagi ng isang website. Ito’y palaging nahahati sa tatlong pangunahing bahagi. Ang header, content, footer, lagi mo itong isa saalang alang sa iyong proyekto dahil hindi sila maaaring mawala sa isang website. Napakahalagang matutunan ng basic kaya’t huwag itong ipag sa walang bahala.
Finishing touches with css
Siguro nama’y nasundan mo nang tama ang apat na magkakasunod na pagtuturo kung saan maii-establish mo na ang iyong ginagawang website. Ngayon naman dito sa pagtuturo na ito, tatapusin natin ang ginagawang website sa tulong ng css, didisenyuhan natin ito at bahagyang kukulayan.
Narito ang apat na nakaraang pagtuturo kung sakaling kailangan mo:
- Part 1 – Overview of div tag
- Part 2 – Header setup using div
- Part 3 – Content section setup with div
- Part 4 – Footer setup using div
Kung nasundan ng tama ay dapat ang itsura ng iyong ginagawa ay kagaya nang pinakahuling produkto na matatagpuan sa part 4 ng serye na ito. Kung hindi ay ayusin itong muli nang maingat nang binabasa ang bawat hakbang upang maisagawa ng tama ang website na ginagawa.
Gagamit tayo ng background image dito, kaya’t ihanda mo na itong idownload upang magamit mo sa pagsunod dito sa pagtuturo na ating gagawin. Mangyaring i-right click ito at pindutin ang save image as na manggagaling sa context menu.

Pag na-download mo na ito, siguruhin na ito ay kasama ng mga html files na ating ginagawa, dahil kung hindi ay hindi ito gagana. Pipilitin kasi ng code na hanapin ang imahe sa tabi ng iyong html files, kaya’t kung ito ay wala o maling posisyon, hindi niya ito makikita at ang resulta ay wala siyang ipapakita.
Tip: Maaari kang gumamit ng iyong sariling larawan na napili, basta’t siguruhin na ito ay tile-type or repeating background, para sa pinaka magandang resulta.
The finishing touches css codes
body {
font-family: Arial;
font-size:14px;
line-height:24px;
background-image: url(repeat.jpg);
}
.header {
background-color:#f2f2f2;
box-shadow: 0 0 40px #000000;
}
.content-area {
min-height:380px;
background-color:#f2f2f2;
margin: 4px 0;
box-shadow: 0 0 40px #000000;
}
.footer {
padding:30px 20px;
background-color:#333333;
box-shadow: 0 0 40px #000000;
}
.content-title {
border-bottom: 1px solid #dddddd;
line-height:44px;
font-size:24px;
margin-top:0;
}
.car-image {
width: 320px;
float: left;
padding: 0 20px 20px 0;
}
Mangyaring i-overwrite ang mga existing codes na kamukha ng nasa itaas, upang hindi sila magtalo. At isa pa, lagyan ng class selector ang h2 sa may content area para gumana ang css codes para sa title page na ating ginagawa.
... <h2 class="content-title">Home</h2> ...
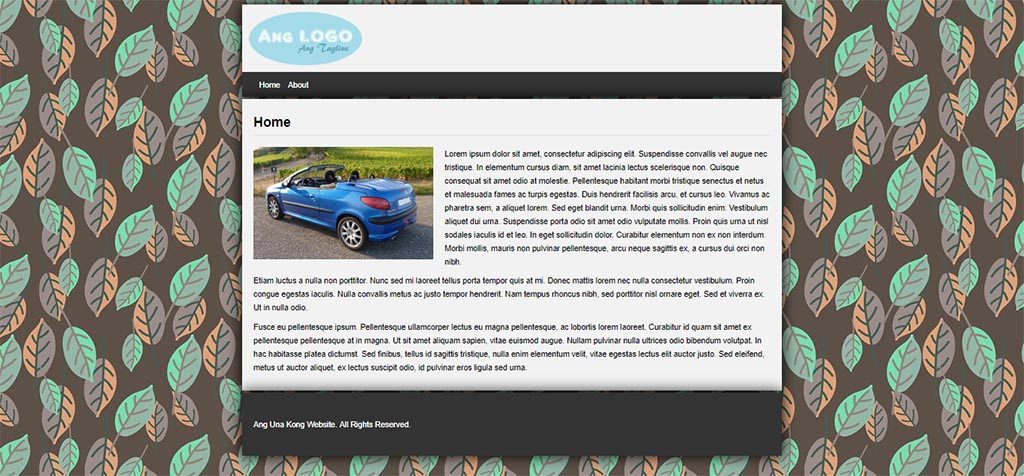
Ang resulta

Wow, sana ay masundan mo ng tama ang pagtuturo na ito upang makuha ang kagayang resulta ng aking ginawa. Napakasaya talaga kung mayroon resulta ang pinaghihirapan, kaya’t kung nalilito at nahihirapang sumunod, huwag mahiyang magtanong. Libre kong sasagutin ang iyong katanungan at tutulong ako sa abot ng aking makakaya.
Basta ang lagi kong payo, huwag matakot mag eksperimento, gumawa lang ng gumawa, huwag titigil at huwag susuko. Kung may libreng oras, lagi kang mag aral ng pag gagawa ng website, dahil hindi lamang ito para sa kasiyahan lamang maaari mo din itong maging hanapbuhay at gamitin na paraan upang kumita ng pera sa internet.
Sampung taon ko na ata tong ginagawa, kaya’t masasabi ko na matatag ang pinasok kong mundo ng trabaho na ito. Dito na magwawakas ang limang parte ng pagtuturo na ito tungkol sa pag gawa ng website gamit ang div html tag. Abangan ang mga susunod ko pang ituturo sa mga susunod na araw. Salamat sa pag basa!

Facebook Comments