Sa pagtuturo na ito matututunan ang pag gamit ng isa sa pinaka sikat na HTML tag, ang table. Kung ikaw ay nakagamit na ng Microsoft Excel mapapansin mo yung mga guhit gunit dito na nag sasadyang dibisyon para sa mga cells. Ganito ang itsura ng tag na ito, ngunit hindi ito kaparehas ng tungkulin ng excel, kamukha ngunit hindi nakakapag solve ng mathematical equations ang table, ito ay para sa visual lamang.
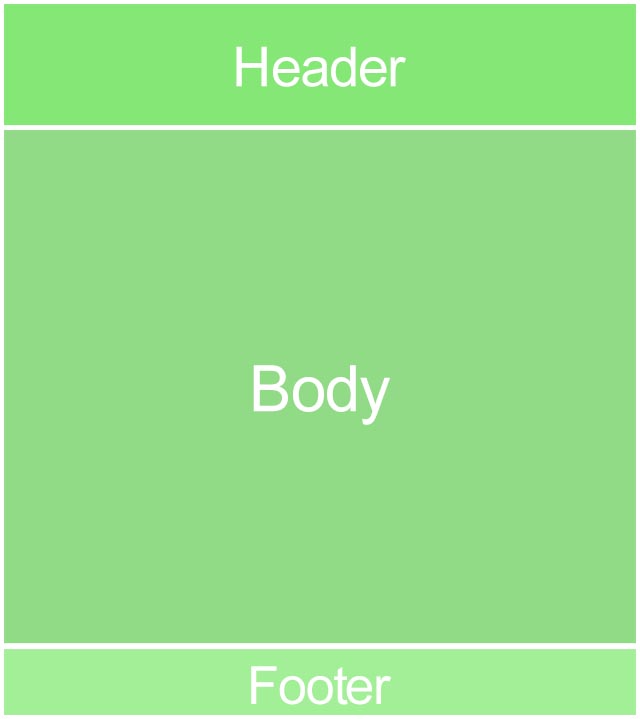
Ang karaniwang webpage ay mayroong tatlong bahagi, ito ay ang mga sumusunod:
- Header
- Body
- Footer

Header
Dito inilalagay ang mabilisang impormasyon tungkol sa iyong webpage gaya ng logo, tagline, numero ng telepono, email address at iba pa. Dito rin inilalagay ang nabigasyon o navigation bar sa iyong pangkabuuang webpage. Mahalaga ito na parte ng webpage kaya dapat ito ay masinop at hindi magulong tignan.
Body
Dito naman inilalagay ang nilalaman ng iyong webpage, ito ay maaari ngunit hindi nalilimitahan sa tekso, imahe, sipi o quote, at iba pa. Sa ngayon ay napakaraming puwedeng ilagay dito gaya ng image or content slider, image gallery, masonry at iba pang mga kaaya ayang elemento.
Footer
At ang huli ay ang footer, dito naman inilalagay ang mga impormasyon na may kaugnayan sa copyright at kadalasan naman ay pinag lalagyan din ng navigation bar. Ang mga modernong website ay naglalagay na din ng kanilang mga mapang lokasyon, contact form at maging facebook widget.
Ngayon ay naunawan na ang bawat gamit ng parte ng webpage, tayo’y dadapo na sa pagtuturo. Ihanda na ang notepad.
The “table” tag
<table> </table>
Ito ang magsisilbing pinaka katawan ng kabuuan ng table. Huwag kalimutan ang mga pangunahing kailangan na tag sa pag gawa ng website.
<html>
<head>
</head>
<body>
<table>
</table>
</body>
</html>
Row – “tr” tag
Ito naman ay para sa pag gawa ng hilera pababa, kung titignan mabuti ang imahe na inilagay ko bilang halimbawa, makikitang mayroong tatlong hilera ito para sa header, body at footer. Kaya’t kailangan natin ng tatlong pares ng tag na ito para mapagtagumpayan ng pagbuo ng straktura ng webpage.
<html>
<head>
</head>
<body>
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
</body>
</html>
Column – “td” tag
Ito naman ay para sa pag gawa ng hilera pakanan, kung ang tr ay pababa ang td naman ay pakanan, huwag malito sapagkat simple lamang ito. Base sa halimbawa sa loob ng tatlong hilera pababa ay mayroon itong tig-iisang nilalaman, kaya’t kailangan lamang natin ng tig-iisang td sa loob ng tr.
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<h1>Header</h1>
</td>
</tr>
<tr>
<td>
<h1>Body</h1>
</td>
</tr>
<tr>
<td>
<h1>Footer</h1>
</td>
</tr>
</table>
</body>
</html>

Pansinin ang magiging itsura ng iyong ginagawa, dapat ay kaparehas ng aking gawa na nasa itaas. Ito ay simple pa lamang ngayon. Ngunit sa susunod kong pagtuturo ay ibabahagi ko ang pag disenyo sa table na ito sa tulong ng CSS. Salamat sa pag basa, manatiling nakatutok!

Facebook Comments